
Как дизайнеры, мы почти всегда ищем новые советы, хитрости и инструменты, которые помогут ускорить и улучшить наш рабочий процесс. После нескольких месяцев тестирования расширений Chrome я составил список из 10 лучших расширений и плагинов для дизайнеров.
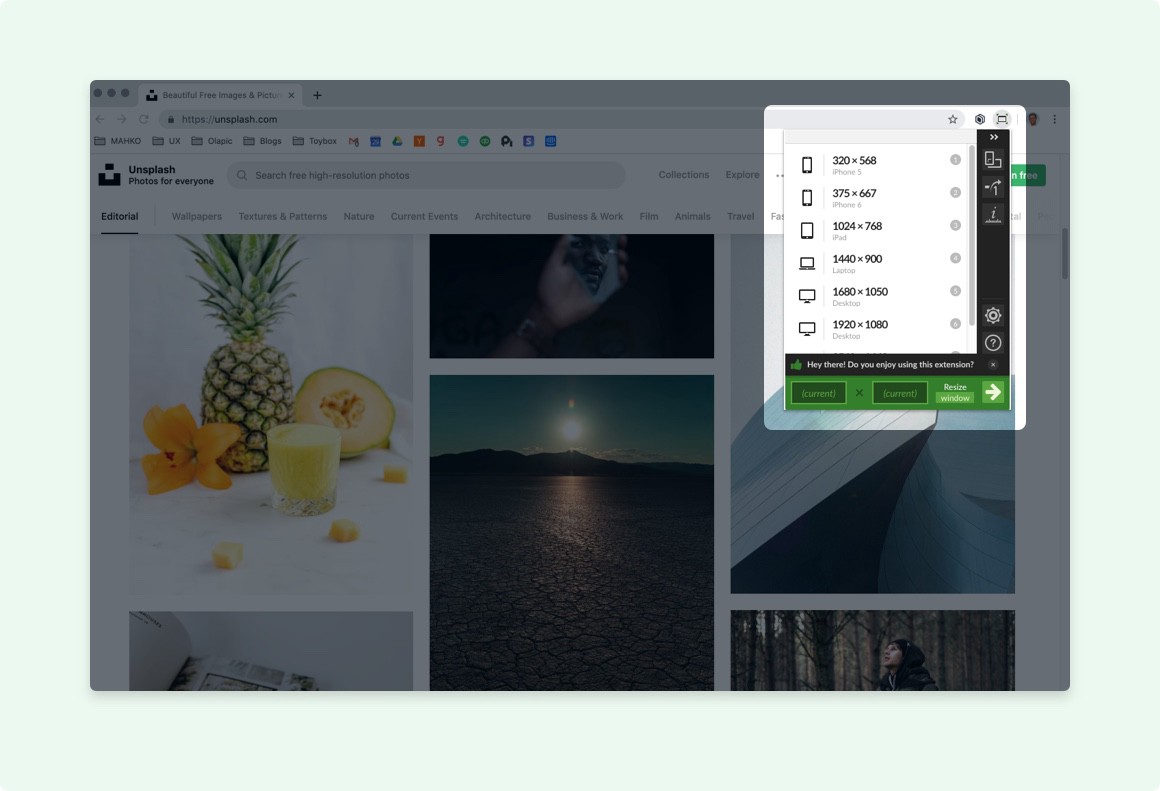
Window Resizer
Если вы дизайнер — вы, скорее всего, смотрите на 27-дюймовый iMac, когда читаете это. Тем не менее, у большинства наших пользователей нет мониторов размером с маленького слона.
Таким образом, встречайте Window Resizer. Это реально спасает жизнь, когда дело доходит до просмотра того, как ваш сайт выглядит в разных окнах просмотра. Просто откройте расширение и либо нажмите предустановленные видовые окна, либо введите что-нибудь нестандартное.

Loom
Говорят, картинка стоит тысячи слов, а видео стоит 10000? 1M? Кто знает — много, хотя. Loom — это действительно потрясающее бесплатное программное обеспечение, которое поможет вам записывать анимации, пользовательские разработки или описать ошибки в работе. Делиться этими видео со своей командой.
За последние несколько месяцев я много использовал этот инструмент. Это замечательно, когда вы пытаетесь передать вещи, которые невозможно запечатлеть, просто скриншотами. Просто установите расширение и нажмите запись. Когда вы закончите, вы можете поделиться своим видео и получить статистику о том, кто его просматривал и многое другое. Оценка приложению 10/10 порекомендовал бы другу — и вам конечно :)

Toybox
Вы тратите кучу времени на проверку элементов, захват скриншотов и регистрацию ошибок на вашем сайте? Вы можете решить данные проблемы с расширение Toybox Chrome. Это действительно самый быстрый способ оставить отзыв и проверить CSS прямо на вашем сайте.
Вы можете думать об этом как о комментировании в программах InVision или Zeplin Inspecting — но на вашем сайте. Кроме того, когда вы оставляете комментарий в данной программе, он автоматически делает снимки экрана, записывает данные браузера, информацию об ОС, размер области просмотра и многое другое — что делает диагностику проблем на одном дыхании. Это будет серьезная помощь для любой команды или продуктового агенства.
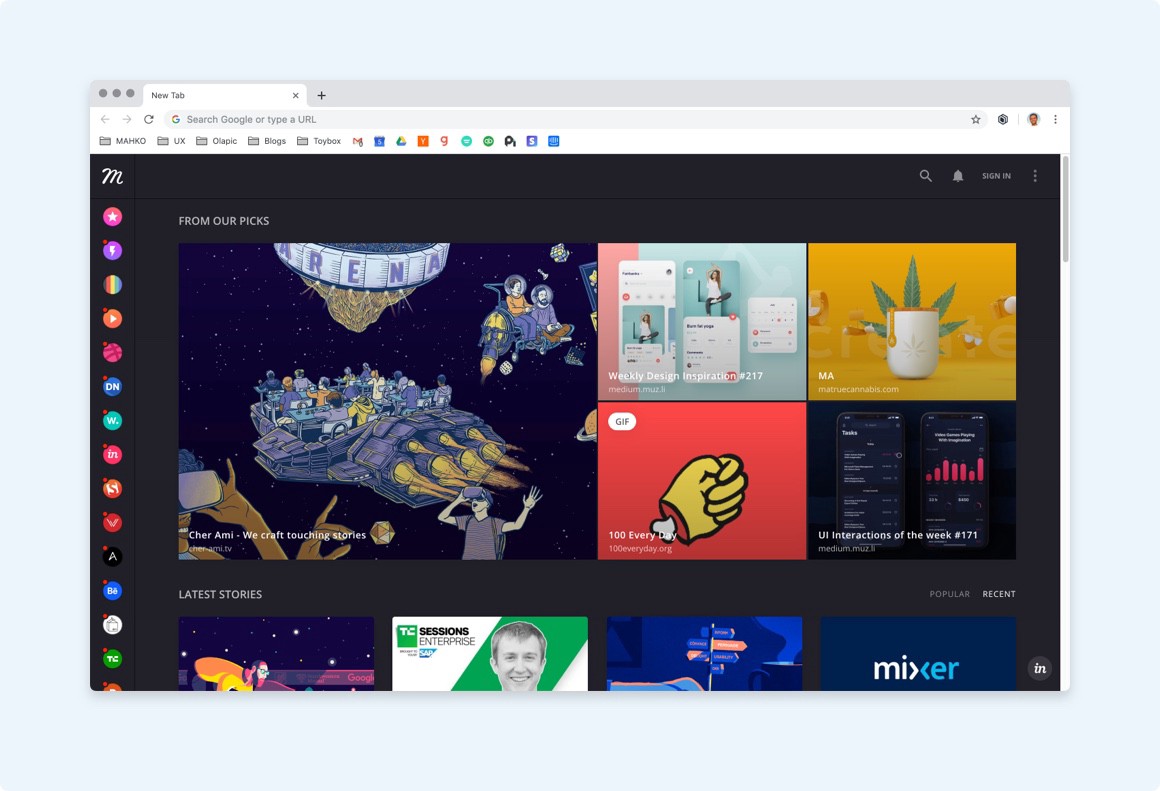
Muzli
Нужно вдохновение с утренним кофе (или чаем)? Расширение для Chrome Muzli поможет вам. Каждый раз, когда вы открываете новое окно браузера, вы увидите актуальную ленту всех интересных вещей. Они извлекают из тонны дизайнерских источников, чтобы дать вам что-то новое, модное и классное.
Я использовал это расширение в течение многих лет, и это просто замечательно.

SVG Grabber
Иногда вам просто нужно «стянуть» логотип или значки на странице. Если это, то чем вы занимаетесь довольно часто — тогда попробуйте SVG Grabber в своей жизни. Нажмите одну кнопку, и она автоматически вытянет все SVG, которые находятся на странице. Получите полное представление о том, как быстро загрузить то что вам нужно.
Не скажу что это то расширение, которым я пользуюсь все время, но порой оно выручает в сложные моменты.

Page Ruler
Измерение размера объектов на вашей странице может быть серьезной болью. Если вы часто открываете инструмент для создания скриншотов, я бы определенно рекомендовал вам приобрести расширение Page Ruler.
Откройте расширение, установите блок для измерения, и все готово! Ничего лишнего.

Dark Mode Dev Tools
Темная тема — настоящая необходимость для любого дизайнера. Так что эта утилита на самом деле встроена прямо в Chrome Dev Tools и не является расширением — но я думаю, что я все еще упомяну это;)
Просто откройте Инструменты разработчика> Нажмите на многоточечные эллипсы в правом верхнем углу> Нажмите «Настройки»> «Под внешним видом», переключите его на «Темный».

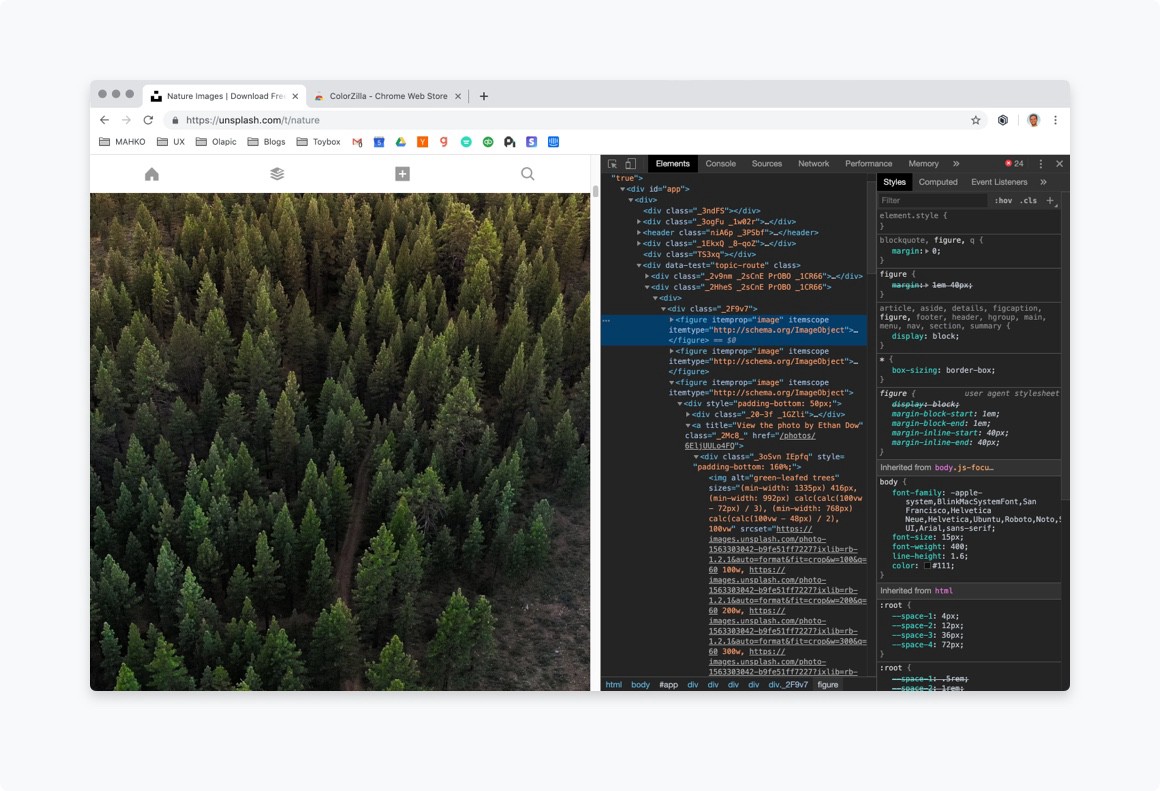
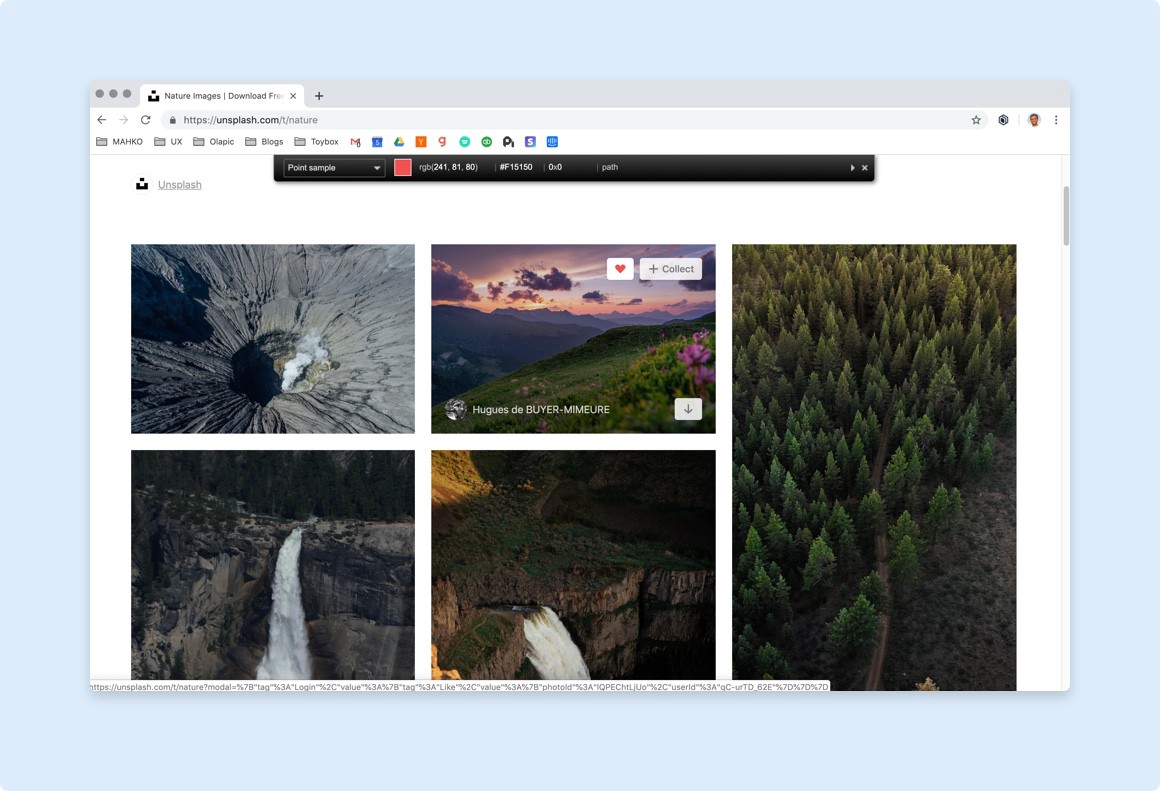
ColorZilla
Иногда вам просто нужен быстрый способ узнать, какой цвет используется, и ColorZilla — отличное решение именно для этого. Просто наведите курсор мыши на элементы на своей странице, чтобы увидеть используемые значения цветов hex и rgb. Нажмите, чтобы быстро скопировать его в буфер обмена. Это быстро, просто и эффективно.
У виджета есть и несколько других функций, но они не слишком часто используются.

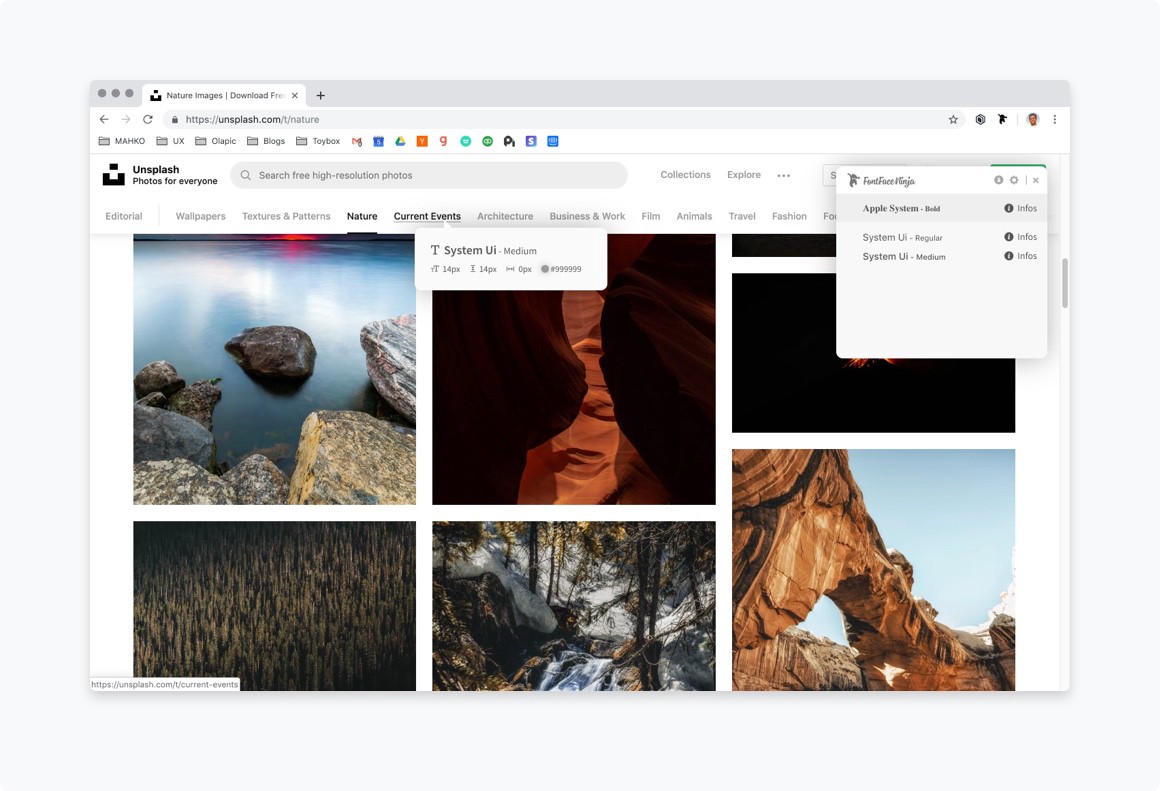
Fontface Ninja
Еще одно простое, свежее и красивое расширение для вашего браузера — Fontface Ninja. Это приложение позволяет вам наводя курсор на элементы увидеть, какие шрифты они используют. Вы также можете перейти прямо с показываемых шрифтов на страницу, где их можно купить.
Простое и удобное расширение для док-станции.

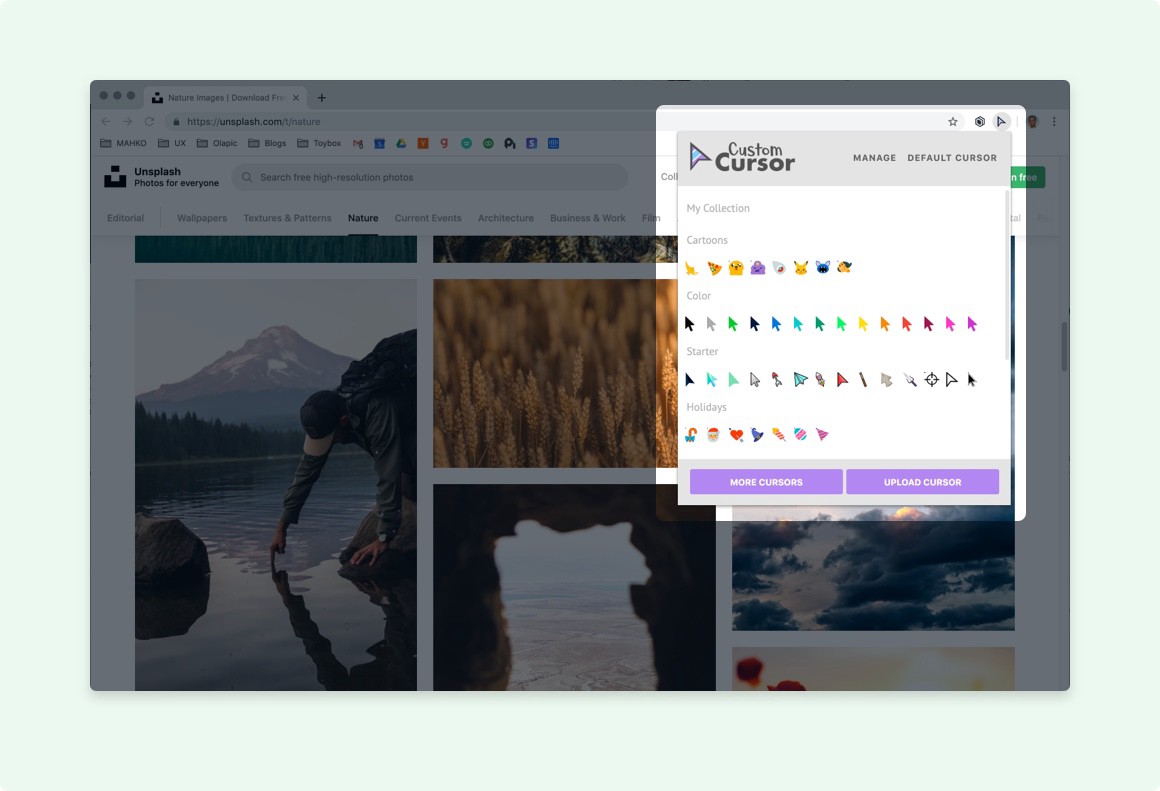
Custom Cursor
Этот финт не совсем дизайнерский, но я нашел его на днях и подумал, что это настоящий хит. Пользовательский курсор позволяет вам изменить курсор по умолчанию на любой из выбранных кастомный, а также загрузить пользовательский курсор.
Очень весело, очень забавно, очень свежо

Спасибо что дочитали, и я надеюсь, что вам понравятся некоторые из этих расширений так же, как и мне :) Пожалуйста, оставьте комментарий, если у вас есть другие расширения, которые вы используете в своем рабочем процессе!
Сделаем web лучше.



